Winter quarter just came to a close a couple weeks ago at DePaul University and I wanted to share my final project for IT 411 Scripting for Interactive Systems. This is a prerequisite course for my MS in Human-Computer Interaction degree and was taught by Martin Schray.
The course assignments were all built around a back story in which our goal was to create a website for a company named “sftwear”, which produces custom t-shirts based on user input, such as through forms, mouse clicks, or keypresses. Each assignment had to be solved using JavaScript or jQuery and many had to utilize a type of validation that produced errors if an incorrect input was entered. Other than that, we had the creative freedom to customize the site using our own logo designs, colors, and layout.
You can view my final project for sftwear by selecting the button below (best viewed on desktop).
View the PrototypeAs you will see, there are three different shirts you can build by filling out the form on each page. The assignment requirements are listed below:
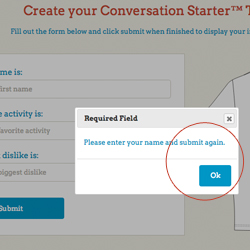
 Conversation Starter T-Shirt:
Conversation Starter T-Shirt:
.
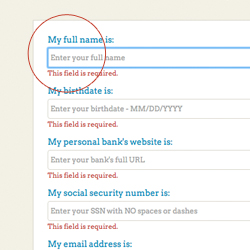
 Steal My Identity T-Shirt:
Steal My Identity T-Shirt:
.
.
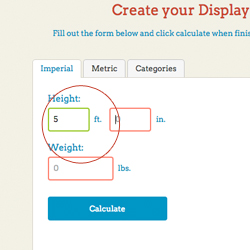
 Display MY BMI T-Shirt:
Display MY BMI T-Shirt:
Before this quarter, I was slowly teaching myself JavaScript and jQuery on my own using websites like codeacademy and lynda, but this course was a giant step forward to finally bring together all of the pieces of information in my head by forcing me to solve problems I will definitely come across in a work setting. As I progress through my degree, it will also help me better create high-fidelity working prototypes for future assignments. All in all, a great class and great professor!
Please view my website for sftwear and feel free to give me feedback through email or the comment section below. I would love to hear from you!
View the PrototypeCategories
Submit a Comment